Kiếm Tiền Online Với REHub Theme WordPress, Kết Hợp Cài Plugin So Sánh Giá Affiliate Egg Pro & Content Egg Pro
☎ Liên Hệ Gọi Ngay: 0968 970 650
Website : Goghepthanh.com
Chúng Tôi Rất Hân Hạnh Được Phục Vụ Quý Khách!
Phần I : Mở đầu & giới thiệu mô hình Kiếm Tiền Online Với REHub WordPress Themes Kết Hợp Với Plugin So Sánh Giá Affiliate Egg Pro & Content Egg Pro
Nếu bạn muốn kiếm tiền tại nhà, kinh doanh online, mong ước trở thành Blogger du lịch kiếm tiền, mô hình Web so sánh giá kết hợp với blog review chủ đề du lịch kiếm tiền từ quảng cáo, làm marketing cho công ty du lịch và có thu nhập từ việc " giới thiệu link liên kết " là việc làm lý thú, cách làm thực tế và hiệu quả. Ngay cả trong trường hợp bạn không có khả năng code web ( dĩ nhiên nếu biết code, khả năng ngoại ngữ giao tiếp tốt luôn là ưu thế ). Tìm hiểu thêm tại Thủ Thuật Worpress.
Mục Lục Kiếm Tiền Online Với REHub Theme WordPress
Sau đây Gia Bảo tổng hợp một cách khái quát các bước cơ bản giúp bạn tạo web so sánh giá, web review đánh giá sản phẩm và web kinh doanh, bán hàng online, kiếm tiền từ website sử dụng nền Wordpress, cài theme Rehub với sự hỗ trợ của bộ công cụ làm web so sánh giá tạo nguồn thu nhập từ web tiếp thị liên kết cực mạnh có tên Affiliate Egg Pro & Content Egg Pro.
- Bước 1 Mua Hosting
- Bước 2 Chọn Mua Tên Miền
- Bước 3 Cài Đặt Soucre Nguồn tải từ Wordpress.OrG vào Hosting, kích hoạt Sll, trỏ tên miền riêng về hosting
- Bước 4 Đăng nhập trang quản trị Wordpress Link đăng nhập phổ biến : tên Miền Của Bạn.Đuôi Tên Miền/Wp-Admin
- Bước 5 Chọn Template miễn phí hoặc tải Giao diện từ trang web thứ 3 trả phí hoặc Free,
- riêng với Theme REHub bạn truy cập vào https://themeforest.net để mua.
- Bước 6 : Cài đặt, đăng ký và kích hoạt giao diện mẫu
Giới thiệu sơ lược về giao diện mẫu của bộ theme Wordpress ReHub :
- Rewise : https://rewise.wpsoul.net - Mình thích mẫu giao diện này dùng làm web so sánh giá, kiếm tiền từ affilate
- RePick : https://repick.wpsoul.net
- ReTour : https://retour.wpsoul.com - Review Tiếp Thị Sản Phẩm Du Lịch Booking
- Relearn : https://relearn.lookmetrics.co - Review Tiếp Thị Khóa Học
- Regame : https://regame.lookmetrix.com - Review tiếp thị sản phẩm Game, giải trí.
- ReFashion : https://refashion.wpsoul.net - Review tiếp thị mặt hàng thời trang
- Redeal : https://redeal.lookmetrics.co - Tiếp thị sản phẩm chăm sóc sức khỏe
- Recompare : https://recompare.wpsoul.net - Web So Sánh Giá sản phẩm công nghệ.
- Recart : https://recart.wpsoul.com - Web Thương Mại Điện Tử, Kinh doanh Bán hàng Online
- Recash : https://recash.wpsoul.net
- Remag : https://remag.wpsoul.net
- ...
Lưu ý sau khi nhập mã đăng ký thành công ( user & Code đăng ký ), bạn cần cài đặt thêm các Plugin được yêu cầu, tải Plugin hỗ trợ nếu muốn kích hoạt một trong theme mẫu được liệt kê trên.
- Bước 6 : Chỉnh sửa làm đẹp giao diện bổ sung Plugin So Sánh Giá Affiliate Egg Pro & Content Egg Pro
- Bước 7 : Cấu hình & đăng bài viết trên web so sánh giá bằng cách sử dụng kết hợp Plugin Affiliate Egg Pro & Content Egg Pro .
- Bước 8 : Triển khai chiến dịch marketing Online.
Lưu Ý : Bạn cần có Email, tài khoản Paypal, thẻ thanh toán quốc,... dùng đăng ký tài khoản và thanh toán mua bán hosting, tên miền và giao diện trên các trang mạng quốc tế và nhà cung cấp trong nước.
Phần II : Chia sẻ kinh nghiệm sử dụng ReHub Theme Wordpress , Cấu Hình Cài Đặt Plugin So Sánh Giá Affiliate Egg Pro & Content Egg Pro
Phần này Gia Bảo sẽ cập nhật trong quá trình làm web so sánh giá, review sản phẩm tạo thu nhập từ affiliate.
Do đó khi nào rảnh & làm đến đâu mình sẽ chia sẻ đến đó.
Phần chia sẻ mua và tải Theme ReHub bản quyền trên themeforest.net, dĩ nhiên sẽ có một số bạn thích " lách luật " để sử dụng Theme làm web So sánh giá, ngâu ngòn sọ sìn dịch ra là ngon ngầu sịn sò này.
Tuy nhiên là dân kinh doanh mình không khuyến khích cách làm này lắm, trong số trường hợp bạn có thể sài thử để có kinh nghiệm trên bản chính thức " tốt hơn, ưu điểm hơn " vẫn được khuyến khích.
II. 1 Chia sẻ một số kinh nghiệm thực tế :
II.1.1 Chia sẻ kinh nghiệm mua bộ đồ nghề thiết kế web so sánh giá bằng wordpress dành cho các blogger thích sở hữu web cá nhân chuyên nghiệp :
💸 Để mua theme Rehub bạn chỉ cần truy cập vào website themeforest.net tìm kiếm theme Rehub.
💸 Để mua Plugin so sánh giá, bạn chỉ cần truy cập vào keywordrush.com theo link sau :
- https://www.keywordrush.com/affiliateegg để mua Affiliate Egg Pro
- https://www.keywordrush.com/contentegg để mua Content Egg Pro
💸 Link xem và mua trình phân tích cú pháp mở rộng, bổ sung shop ( External Importer Pro supported shops ) :
- https://www.keywordrush.com/externalimporter
- https://www.keywordrush.com/ei-advanced
Các bước thanh toán bạn làm theo hướng dẫn trên Web.
Lưu ý : Email phải thật chính xác, vì sau khi hoàn tất các bước thanh toán nhà cung cấp sẽ gửi mật khẩu đăng nhập để tải file trên email. Bạn đăng nhập vào trang keywordrush.com để tải file Plugin và mã đăng ký sử dụng trên tài khoản được keywordrush.com khởi tạo.
Mua Trình cú pháp cho các Shop tại Việt Nam :
Trong trường hợp ... không có trình phân tích cú pháp phù hợp với Shop mà bạn đang làm tiếp thị liên kết, bạn cần tìm kiếm đơn vị cung cấp trình cú pháp đó trong nước sau đây là danh sách web tham khảo :
- Buy : https://khotainguyen.com/product/trinh-phan-tich-cu-phap-cua-hang-cho-affiliate-egg
- Buy : https://sangcaoweb.com/san-pham/trinh-phan-tich-cu-phap-mo-rong-plugin-affiliate-egg
- Buy : https://bebubam.com/share-trinh-phan-tich-cu-phap-content-egg/
- Share : https://webaffiliatevn.com/trinh-phan-tich-cu-phap-affiliate-egg-custom-parser/
II.1.2 Chia sẻ kinh nghiệm cài đặt Theme ReHub làm
web so sánh giá trên trang quản trị wordpress giúp chúng ta tham gia trở thành thành viên trong cộng đồng những người thích " kiếm tiền từ website " :
II.1.2.a Cài đặt theme Rehub trên trang quản trị Wordpress của bạn :
Sau khi cài đặt theme bạn cần đăng ký bản quyền để sử dụng bằng các thông tin được nhà cung cấp gửi trong tài khoản đăng nhập tải file của bạn
Lưu ý trong phần Registration bạn cần nhập 2 thông số : Ô đầu tiền từ trái qua phải User là tên đăng nhập tài khoản trên website themeforest.net, Ô thứ 2 bạn nhập thông số dưới dòng Item Purchase Code trên file Txt Licensee được gửi đính kèm trong tài khoản của bạn.
Phần Demo Import bạn muốn sử dụng mẫu giao diện nào ?
Bạn di chuyển đến mẫu giao diện cần kích hoạt chọn Import Demo và cài đặt các Plugin hỗ trợ và cấu hình theme theo yêu cầu.
Thông số cơ bản như sau :
Plugin yêu cầu active:
- Content Egg
- Elementor
- Woocommerce
- Theme options -> General options -> Enable Affiliate Store taxonomy for posts - active
- Theme options -> General options -> Enable separate blog post type - active
- After installation, go to settings of Content Egg and enable Amazon and other modules. Check docs of Content Egg. Choose "Shortcode only" for Add Content Option.
Như vậy là bạn đã cơ bản hoàn thành các bước cơ bản cài đặt, sử dụng giao diện mẫu - theme Rehub.
II.1.2.b Cấu hình và đăng sản phẩm, bài viết so sánh giá Affiliate Egg Pro &Content Egg trên trang quản trị Wordpress của bạn :
Hướng dẫn Lấy Deeplink : [ Quan trọng vì không có deeplink bạn sẽ không kiếm được một xu bằng cách sử dụng Plugin Egg Pro ] Là link quan trọng giúp bạn tự động hóa quá trình chèn link tiếp thị liên kết lên trang web so sánh giá giúp tạo thu nhập từ hoa hồng phát sinh khi người mua sản phẩm bằng cách click vào link giới thiệu sản phẩm của bạn.
Trong bài viết này Gia Bảo hướng dẫn bạn lấy Deeplink trên ACCESSTRADE
Bước 1 : Bạn đăng nhập ACCESSTRADE vào phần công cụ chọn Deep Link :
Bước 2 : Copy Deeplink của bạn có dạng Dường dẫn cơ sở + ?utl= ( Bạn có thể copy dòng Template theo cấu trúc trên )
II.1.2.b.1
Affiliate Egg Pro :
Tìm hiểu sơ lược về thành phần - công cụ hỗ trợ và hướng dẫn cách cấu hình, đăng sản phẩm làm web so sánh giá bằng Plugin Affiliate Egg Pro :
- Storefronts
- Add Storefronts
- Autobloging
- Add autoblog
- Settings
- License
- Link sản phẩm nếu muốn tạo danh sách sản phẩm cụ thể
- Link search sản phẩm nếu muốn tạo danh sách sản phẩm liên quan
- Link chuyên mục sản phẩm nếu muốn tạo danh sách các sản phẩm trong cùng một chuyên mục
II.1.2.b.2 Content Egg :
Tìm hiểu sơ lược về thành phần - công cụ hỗ trợ làm web so sánh giá Content Egg phiên bản miễn phí :
- Settings
- Modules
- Products
- Fill
- Autoblogging
- Add autoblogging
- Import/export
- Affiliate egg intergration
- Go Pro
Trước khi đăng sản phẩm bằng cách sử dụng Plugin content egg chúng ta cần Cấu hình bộ công cụ này.
➠ Cấu hình link tiếp thị liên kết trên Content Egg Pro :
Bước 1 chọn Affiliate egg intergration ( chọn Trang TMĐT / shop tiếp thị liên kết ) :
Bước 2 chọn Modules ( Kích hoạt và cài đặt link tiếp thị liên kết - Deeplink cho Trang TMĐT / shop bạn đang làm tiếp thị liên kết tiếp thị liên kết ) :
- Bạn vào Tab affiliate Egg module chọn Shop cần kích hoạt.
- Trong Tab Module setting bạn điền các thông số phù hợp, quan trọng là chèn Deeplink vào Affiliate link sau đó tích chọn Ennable module và lưu lại để kích hoạt.
- Lưu ý : Nếu muốn làm đẹp link tiếp thị liên kết bạn trong mục Redirect bạn Click chọn Make links with local 301 redirect [ Link tiếp thị liên kết của bạn sẽ được người truy cập nhìn thấy có dạng [ Tên miền của bạn. đuôi/go/mã liên kết do chương trình tự tạo ]
Tính năng thú vị khác của Content egg :
- Khả năng đồng bộ với WooCommerce
- Content egg tích hợp dễ dàng với Affiliate egg và theme Rehub tạo thành bộ ba công cụ hỗ trợ chủ blog/web kiếm tiền online
Các tính năng tạo hỗ trợ đăng nội dung sản phẩm, viết bài của công cụ Modulue của Plugin Content Egg :
+ Product modules
- GdeSlon
- Offer
- Viglink
+ Affiliate Egg modules
- AE:Alibaba.comActive
- AE:Aliexpress.comActive
- AE:Lazada.vnActive
- AE:Shopee.vnActive
- AE:Shopee.vnActive
- AE:Tiki.vn
- AE:....
+ Feed modules
- Feed:Add new
+ Coupon modules
- CJ Links
- Coupon
- Skimlinks Coupons
+ Content modules
- Google Images
- Pixabay
- Related Keywords
- RSS Fetcher
- Youtube
Nguồn tham khảo Content Egg :
- http://webaffiliatevn.com/plugin-content-egg-pro
- https://www.youtube.com/watch?v=7kvwp-bJ8t4 { Hướng dẫn lấý hình ảnh từ Gooogle Image trong content egg pro ]
- https://wpcanban.com/wordpress/thu-thuat-wordpress/them-tab-trong-woocommerce.html
[ Thêm tab tùy chỉnh trong trang sản phẩm của WooCommerce : Hướng dẫn
cài Plugin Custom Product Tabs for WooCommerce hỗ trợ tạo thêm Tab thông
tin trong trang sản phẩm cần so sánh giá như thêm mô tả, thông số kỹ
thuật, ưu điểm, nhược điểm... ]
Phần III. Thủ Thuật Mẹo vặt trong quá trình cài đặt Theme ReHub và đăng sản phẩm bằng công cụ affiliate Egg Pro và Content Egg :
III.1. Plugin
III.1.1 Plugin WooCommerce :
Để có thêm mục Custom Tabs trong phần Dữ Liệu Sản Phẩm bạn cài Plugin Custom Product Tabs for WooCommerce và kích hoạt trên trang quản trị website wordpress của bạn nhé. Plug gin wordpress này sẽ giúp bạn tạo thêm trường dữ liệu tùy chỉnh trên trang đăng sản phẩm của bạn
III.2 Lưu Ý Khi Thêm Mới Sản Phẩm Trên Web So Sánh Giá Áp Dụng Đối Với Theme ReHub :
- Hiển thị module so sánh giá bạn chọn Product Layout : Chọn Content egg Auto SecTion
- Thay dòng chữ BUY FOR BEST PRICE thành : Xem giá tốt nhất. Cách thực hiện : Theme Options ➠ Localization ➠ Set text for button ( Thêm dòng chữ tiếng việt cần hiển thị ). Tại vị trí - phía dưới có đoạn mô tả : It will be used instead BUY FOR BEST PRICE.
- Thay dòng chữ See It thành : Xem ngay / chọn ngay khi hiển thị module : Content egg Auto SecTion. Cách thực hiện : Theme Options ➠ Localization ➠ Set text for button ( Thêm dòng chữ tiếng việt cần hiển thị ). Tại vị trí - phía dưới có đoạn mô tả phía dưới : It will be used on button for product reviews, top rating pages instead BUY THIS ITEM
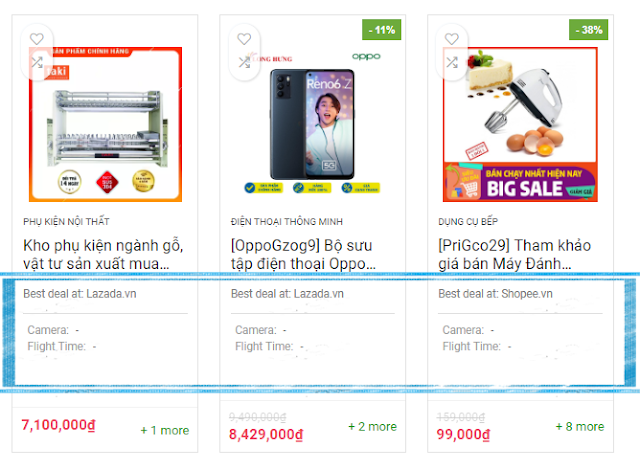
Hình ảnh minh họa : Module So Sánh Giá Content Egg gốc
Hình ảnh minh họa : thay dòng chữ See It bằng xem ngay Theme Options ➠ Localization ➠ Set text for button [ Vị trí phía dưới có đoạn mô tả : It will be used on button for product reviews, top rating pages instead BUY THIS ITEM ]
Hình ảnh minh họa : thay dòng chữ See It bằng xem ngay Theme Options ➠ Localization ➠ Set text for button [ Vị trí phía dưới có đoạn mô tả : It will be used instead BUY FOR BEST PRICE. ]
Hình ảnh minh họa : Kết quả thay dòng Text SeeIt và BUY FOR BEST PRICECấu hình đơn vị tiền VNĐ trong WooCommerce thay hiển thị đơn vị Giá Tốt Nhất từ $ thành đ.
- Post : Nơi viết bài liên quan đến mã giảm giá
- Blog posts : Nơi viết bài
chia sẻ kinh nghiệm, Review
- Product : Nơi đăng sản phẩm trên Web so sánh giá
- Page : cấu hình trang tĩnh Liên hệ / Chính sách / Trang Chủ
- Post : Nơi viết bài review, liên quan đến mã giảm giá
- Blog posts : Nơi viết quảng cáo, pr, giới thiệu, quảng bá thương hiệu cá nhân, công ty.
- Product : Nơi đăng sản phẩm so sánh giá & Review sản phẩm trên Web so sánh giá
- Page : cấu hình trang tĩnh Liên hệ / Chính sách / Trang Chủ
- Plugin WP Bakery Page Builder
- Plugin Revolution slider tích hợp sẵn 6 layouts độc đáo
- Plugin bộ lọc sản phẩm nâng cao
- MDTF – bộ lọc và thông số kỹ thuật cho bài viết
- RH Frontend PRO.
- Buddy Buddypress.
- RH Link Cloak để ẩn và thay đổi liên kết cung cấp. Hỗ trợ người dùng cũng gửi liên kết
- Công cụ RH Woo (bộ Công cụ duy nhất cho plugin woocommerce)
- Logo thương hiệu RH (tự động gán logo thương hiệu cho hình ảnh bài đăng)
- RH Gif (sử dụng hình ảnh hoạt hình cho hình ảnh nổi bật)
- Addon WPAI. Giao dịch nhập hàng loạt và phiếu giảm giá từ xml, csv
- Bổ trợ WPAI CE. So sánh số lượng lớn sản phẩm import trong plugin Content Egg
mẫu tổng hợp đa ngành nghề có thể chọn mẫu Rewise ( mẫu này tương đối phức tạp, theo Gia Bảo nếu mới bắt đầu với web so sánh giá chưa nên đụng đến mẫu nội dung và thiết kế phức tạp và quá rộng bạn có thể tham khảo mẫu web sử dụng mẫu giao diện Rewise làm web so sánh giá tại Việt Nam tại địa chỉ web : websosanhgia.org ) . Riêng Gia Bảo chọn sử dụng mẫu Recompare thiết kế đơn giản gọn nhẹ, dễ thiết kế và tùy chỉnh.
Sau đó chọn đối tượng cần sửa :
Ví dụ sửa đối tượng Văn Bản, thay đổi liên kết " Or Check How to place here Select boxes " trên trang chủ bạn chọn đối tượng ấn vào nút hình bút chì để sửa, sau đó lưu lại để xem kết quả.
- Woocommerce : Plugin này chỉ nhằm mục đích tạo trang đăng sản phẩm so sánh giá, không nhằm mục tiêu bán hàng.
- Elementor : Plugin này giúp bạn chỉnh sửa giao diện theme ReHub dễ dàng và tiện lợi
- Plugin Egg Pro : Giúp bạn tạo shortcode sản phẩm nhúng vào trang đăng bài viết,trang đăng sản phẩm, trang tĩnh,... dạng 1 sản phẩm đơn ( từ link 1 sản phẩm ), danh sách sản phẩm ( danh sách link nhiều sản phẩm ) , danh sách 1 chuyên mục sản phẩm ( link chuyên mục sản phẩm ), danh sách sản phẩm tìm kiếm bằng từ khóa ( link search sản phẩm )
- Content Egg : Giúp bạn tạo shortcode so sánh giá đăng trên trang đăng sản phẩm và trang khác.
- Plugin elementor : Giúp bạn tạo nội dung, chỉnh sửa giao diện bằng phương pháp kéo thả, đơn giản và đẹp mắt.
- Green popups : Giúp bạn tạo Popup thông báo, quảng cáo, đăng ký trên web wordpress của bạn
- Các Plugin khác bạn khám phá tiếp nhé...
Sau đây là hình ảnh minh họa một số mẫu Template thường dùng :
- Chọn chế độ chỉnh sửa Code trong trang chỉnh sửa & đăng bài viết. Bạn cần Bật chế độ bài đăng blog riêng biệt - Làm theo hướng dẫn theo link sau : https://rehubdocs.wpsoul.com/docs/rehub-theme/how-to/how-to-add-separate-blog-section
- Camera
- Flight Time
Tham khảo : https://wpsoul.com/make-smart-profitable-deal-affiliate-comparison-site-woocommerce/#featured-attributes-area-in-product-grid
Thêm thuộc tính mới ( Tên Thuộc Tính | Đường Dẫn Thuộc Tính ) : Bổ Sung Thêm Chủng Loại
Ví dụ tạo mới
Phân Loại | classify
Mô tả | description
2. Chọn Them options -> Shop settings
3. Sửa : Code zone inside product loop
Gốc :
<div class="border-top mb10 mt15"></div>
<ul class="font80 mb0 ml0">
<li class="ml15 list-type-disc mb0 lineheight15"><span>Camera:</span> [wpsm_custom_meta field="camera" type="attribute" show_empty=1]</li>
<li class="ml15 list-type-disc mb0 lineheight15"><span>Flight time (m):</span> [wpsm_custom_meta field="maximum-flight-time" type="attribute" show_empty=1]</li>
</ul>
Thành :
<div class="border-top mb10 mt15"></div>
<ul class="font80 mb0 ml0">
<li class="ml15 list-type-disc mb0 lineheight15"><span>Mô Tả:</span> [wpsm_custom_meta field="description" type="attribute" show_empty=1]</li>
<li class="ml15 list-type-disc mb0 lineheight15"><span>Phân Loại :</span> [wpsm_custom_meta field="classify" type="attribute" show_empty=1]</li>
</ul>
- Top page with review list
- Top offers from posts
Sau đó thêm sửa xóa như cách làm với Primary Menu xem cách làm tại đây
- Trang danh sách hướng dẫn sử dụng theme Rehub : https://rehubdocs.wpsoul.com/docs/rehub-theme/how-to
- Bật bài đăng blog riêng biệt : https://rehubdocs.wpsoul.com/docs/rehub-theme/how-to/how-to-add-separate-blog-section
- https://rehubdocs.wpsoul.com/docs/rehub-theme/shop-options-woo-edd/product-layout [ product layout ]
- https://nchuyvn.com/2020/05/10/cach-cau-hinh-theme-rehub ( Nội dung nổi bật : Tạo mã giảm giá trong theme rehub | Tạo Coupon trong bài post | Cách thêm Coupon vào bài post )
- https://namdenroi.com/rehub-theme-review/
- https://hitekcenter.com/huong-dan-lam-affiliate-bang-website-so-sanh-gia [ Nội dung nổi bật : Hướng dẫn sử dụng theme ReHub { Post : Nơi viết bài liên quan đến mã giảm giá / Blog posts : Nơi viết bài chia sẻ kinh nghiệm, Review / Product : Nơi đăng sản phẩm trên Web so sánh giá } | WooCommerce synchronization, nhằm mục đích đồng bộ với WooCommerce | ]
- Api Key là gì ? : https://www.semtek.com.vn/api-key-la-gi
- https://tinhte.vn/thread/search-engine-la-gi-cach-hoat-dong-cua-search-engines.2599044/
- [ Hướng dẫn Lấy Google Search ID và ] http://minhhn.com/wordpress/huong-dan-tich-hop-cong-cu-tim-kiem-google-vao-wordpress/
Nhận định cá nhân : Về mặt thiết kế giao diện ReHub khá bắt mắt, phong phú phù hợp với nhiều lĩnh vực ngành nghề, tuy nhiên để vận hành một cách trơn tru với những người mới là tương đối mất khá nhiều thời gian. Tuy nhiên công sức bạn bỏ ra sẽ được đền bù một cách xứng đáng.
Kết Luận với cách thiết kế web wordpress bằng cách sử dụng trỏ tên miền riêng về hosting wordpress V3, kết hợp với theme ReHub phiên bản trả phí, được mua trên trang themeforest.net như hướng dẫn ở trên các bạn thấy rõ Gia Bảo thiết kế web sử dụng nền tảng Wordpress hoàn toàn bằng cách sử dụng theme có sẵn kết hợp với các Plugin chuyên dụng, Short Code mà không hề sử dụng bất kỳ mã code nào để chỉnh sửa Giao Diện.
Như vậy Wordpress là nền tảng thiết kế giao diện hoàn toàn phù hợp với các đối tượng muốn sở hữu website mà không cần biết code.
🐧
🐧
🐧
⌹
🗄
🗃
🛏
🛋
💰
⭆
Nhìn Thôi Đã Thấy Thèm...
Vitamin Trái Cây, Thanh Lọc Cơ Thể Giải Nhiệt Tâm Trí.
👉
Khám phá ngay